Cara Membuat Recent Post Berdasarkan Label di Blog
CB Blogger | February 10, 2018
Berikut ini cara membuat Recent Post berdasarkan Label di Blog, juga yang tanpa gambar. Widget Posting Terbaru ini tidak disediakan Blogger, namun kita bisa membuatnya dengan Feed dan kode script.
Widget recent posts ini menjadi elemen penting dan wajib dipasang sebagai salah satu navigasi sekaligus internal link untuk meningkatkan pagaviews, juga memudahkan pengunjung mengetahui tulisan terbaru yang ada di blog kita.
Cara Membuat Recent Post Berdasarkan Posting Terbaru
Sebelum Cara Membuat Recent Post Berdasarkan Label di Blog, kita mulai dari Recent Post berdasarkan tulisan terbaru dulu.
Ini cara pasangnya:
1. Klik Layout > Add a Gadget > Pilih Feed
2. Masukkan alamat blog Anda atau tambahkan feeds/posts/default di belakangnya sehingga menjadi https://testemplatecb.blogspot.com/feeds/posts/default
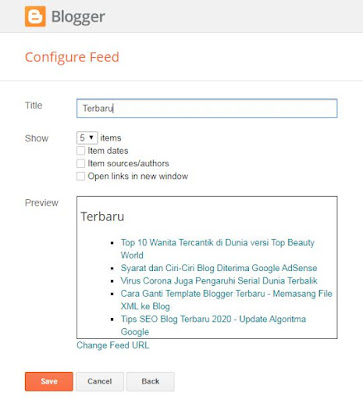
3. Klik Continue akan muncul seperti ini
4. Ubah kolom Title menjadi Terbaru atau Recent Post.
5. Save!
Cara Membuat Recent Post Berdasarkan Label di Blog
Berikut ini cara menampilkan, membuat, atau memasang widget Recent Post, Latest Posts, atau Posting Terbaru berdasarkan Label (Kategori) tanpa gambar (thumbnail image) di sidebar Blogger.Langkahnya seperti di atas, namun di bagian nomor 2, yaitu memasukkan alamat blog, tambahkan kode feeds/posts/default/-/Label seperti ini.
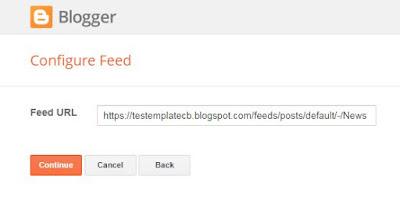
https://testemplatecb.blogspot.com/feeds/posts/default/-/News
Itu URL untuk recent post Label News. Anda ganti dengan Label yang diinginkan. Ini contohnya.
Klik Continue akan muncul daftar posting terbaru di Label News.
Catatan:
- Jika nama lebalnya dua kata, maka pisahkan dengan kode %20 seperti: /Tips%20SEO.
- Jika widget Feed tidak berfungsi, maka ubah kode <!--</body>--> </body> di bagian bawah kode template menjadi </body> saja.
Recent Post Berdasarkan Label plus Gambar
Berikut ini cara menampilkan, membuat, atau memasang widget Recent Post, Latest Posts, atau Posting Terbaru berdasarkan Label (Kategori) plus Gambar di Blogger/Blogspot ataupun Tanpa Thumbnail Image di sidebar Blogger.Contoh atau Demo Recent Post Berdasarkan Label plus Gambar seperti gambar berikut ini.
Cara Memasangnya:
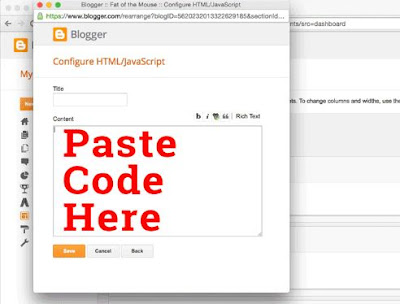
1. Klik Layout > Add a Gadget > pilih HTML/Javascript
2. Isi Judul dengan Nama Label/Kategori
3. Copy paste kode berikut ini ke kolom "Content".
<style>
img.recent_thumb {padding:1px;width:72px;height:72px;border:0; float:left;margin:0 10px 5px 1px;}.recent_posts_with_thumbs {float: right;width: 100%;min-height: 72px;margin: 5px 10px 5px 0px;padding: 0;font-size:12px;}ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:72px;}.recent_posts_with_thumbs a {text-decoration:none;}.recent_posts_with_thumbs strong {font-size:10px;} </style>
<script>
function showrecentpostswiththumbs(json) {document.write('<ul class="recent_posts_with_thumbs">'); for (var i = 0; i < numposts; i++) {var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break;for (var k = 0; k < entry.link.length;k++){
if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}var thumburl;try {thumburl=entry.media$thumbnail.url;}catch (error)
{
s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){
thumburl=d;} else thumburl='http://lh4.ggpht.com/_IjrRiI_bVb0/TOCYn1fMjII/AAAAAAAAF24/5Fvv-HJqh74/loading-2.gif';
}
var postdate = entry.published.$t;var cdyear = postdate.substring(0,4);var cdmonth = postdate.substring(5,7);var cdday = postdate.substring(8,10);var monthnames = new Array();monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec";document.write('<li class="clearfix">');
if(showpostthumbnails==true)
document.write('<img class="recent_thumb" src="'+thumburl+'"/>');
document.write('<b><a href="'+posturl+'" target ="_top">'+posttitle+'</a></b><br>');
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, "");
if (showpostsummary == true) {
if (postcontent.length < numchars) {
document.write('<i>');
document.write(postcontent);
document.write('</i>');}
else {
document.write('<i>');
postcontent = postcontent.substring(0, numchars);
var quoteEnd = postcontent.lastIndexOf(" ");
postcontent = postcontent.substring(0,quoteEnd);
document.write(postcontent + '...');
document.write('</i>');}
}
var towrite='';var flag=0;
document.write('<br><strong>');
if(showpostdate==true) {towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{
if (flag==1) {towrite=towrite+' | ';}
if(commenttext=='1 Comments') commenttext='1 Comment';
if(commenttext=='0 Comments') commenttext='No Comments';
commenttext = '<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';
towrite=towrite+commenttext;
flag=1;
;
}
if(displaymore==true)
{
if (flag==1) towrite=towrite+' | ';
towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">Read more»»</a>';
flag=1;
;
}
document.write(towrite);
document.write('</strong></li>');
if(displayseparator==false)
if (i!=(numposts-1))
document.write('<hr color="#d9f1fa" size=0.5>');
}document.write('</ul>');
}
</script>
<script>
var numposts = 5;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;
</script><script src="http://namablog.blogspot.com/feeds/posts/default/-/Label?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs">
</script><div class="clear"/></div>
1. Angka 5 = Jumlah Posting
2. namablog = nama blog Anda.
3. Label = Label atau Kategori Posting yang mau ditampilkan
Bagaimana jika mau pasang recent post tidak berdasarkan label? Gampang! Tinggal ubah kode:
<script src="http://namablog.blogspot.com/feeds/posts/default/-/Label?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs">
</script>
menjadi:
<script src="http://namablog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs">
</script>
Gampang 'kan?
RECENT POST TANPA GAMBAR
Bagaimana kalau mau tanpa gambar thumbnail? Gampang juga! Ubah saja kode:
showpostthumbnails = true
menjadi:
showpostthumbnails = false
Kode Lainnya
Masih banyak kode recent post berdasarkan label plus gambar lainnya. Salah satunya desain berikut ini:
Cara pasangnya sama dengan kode di atas.
1. Klik Layout > Add a Gadget
2. Pilih HTML/JavaScrip
3. Isi judul widget dengan Recent Post
4. Copas kode ini ke kolom Content:
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxwymhBNjp3zL5zy_QGdf4D_f6NQUU98BRbpjfbgoxjrMa9aqrwMd0LseFgJmBlnFDkSOEf-zHpG1NVMn40Rhhe6FO5tR2p0nz0u6jK52vpcYw7I8lsb7dcrF0kJbPDSrYsSWYoiUeNdOx/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default/-/tutorial?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style>
Demikian Cara Memasang, Menampilkan, atau Membuat Recent Post biasa, Berdasarkan Label, juga yang plus dengan Gambar (Image Thumbnail) di Sidebar Blog Blogspot Anda. Good Luck!
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »











ya allah recent posnya keren sekali
ReplyDeleteterima kasih, ane coba terapin mas
ReplyDeleteGimana caranya biar gambar yang pertama lebih besar ukurannya. sedangkan yang lain tetep kecil seperti di demo.
ReplyDeletehttp://contohblognih.blogspot.com/2015/08/Auto-ReadMore-plus-Featured-Post-blogger.html
DeleteIni yang saya cari mas. Thanks. pusing saya sampe intip view page source blog orang lain, tapi gagal.
ReplyDeletesaya coba di blog hasilnya keren ,, terimakasih
ReplyDeletegimana cara nya menampilkan gambar dengan judul nya saja
ReplyDeleteUBAH kode "true" menjadi "false" di kode var showpostsummary = true
DeleteJADI var showpostsummary = false
kok tidak bisa ya gan?
ReplyDeleteudah sy coba gan...tp hasilnya tidak rapi kaya punya agan,,gman solusinya?
ReplyDeletekeren... gemana caranya biar gak ada gambarnya.. biar yang kluar cuma judul2nya saja ?
ReplyDeleteUBAH KODE
Deleteshowpostthumbnails = true ;
showpostsummary = true ;
MENJADI
showpostthumbnails = false ;
showpostsummary = false ;
Kok di template? Ini nggak masuk template, di layout (tata letak) aja, add a gadget. Silakan lihat lagi caranya....
ReplyDeletekok ga bisa :(
ReplyDeletepastikan ada kode jQuery min di atas < / head >
Deletekeluarnya malah kek gini "}'' :3
ReplyDeleteiya gan udah bagus sih infonya .... cuma skg kayakx udah ga bisa .... script nya beda ama yg sekarang...... oia....
ReplyDeletekalau biar menjadi horizontal gimana gan ?
ReplyDeleteMaaf, saya bantu sedikit buat kawan yang tidak berfungsi kode di atas. Sekedar info sekarang Blogger sudah memiliki fitur HTTPS. Nah, jika diaktfikan HTTP maka kode yang memakai HTTP tidak akan berfungsi seperti kode di atas. Solusi : ganti setiap kode HTTP di atas menjadi HTTPS. Bisa juga jangan mengaktifkan fitur HTTPS di blog kalian biar enggak kacau kode script di atas. Tak percaya ? SIlakan coba dulu. Terima kasih. Hehehe !
ReplyDelete:) .........Terbaik Adi Kelana
Deleteaku coba kok ga bisa ya gan
ReplyDeletetak cobi riyen gan
ReplyDeleteOm mau tanya, mosal kita punya tabel di postingan . nah supaya tabel tersebut tampil dalam bentuk readmore gimana ya? soalnya koq kepotong terus. pengen ganti tampilan readmore yang standar( gambar+cuplikan) sama table yang ada di postingannya.mohon pencerahannya
ReplyDeleteTumpang sebentar... :)
ReplyDelete-gantikan "http" kepada "https"..
Contohnya seperti ini "https://namablog.blogspot.com/feeds/posts/default".
-Simple kan.....thanks & selamat mencoba..
Im - stadlearnt.blogspot.com
Ini yang saya cari, dari tadi ngubek2 kebanyakan pake googlecode. Mas setelah dicoba tampilan recent postnya menjorok ke dalam ya? kalau tampilannya biar sejajar ke bawah gimana caranya? makasih infonya bermanfaat..
ReplyDeletesaya coba ya mas
ReplyDeleteGan koq cuplikan kontennya ngk ad, yg muncul malah kyak gini Normal 0 false false false IN X-NONE X-NONE ... gimana cara ngerubahnya, trimakasih
ReplyDeletesila baca:
Deletehttp://www.contohblog.com/2015/11/mengatasi-normal-0-false-posting-blog-home.html
Keren Gan.
ReplyDeleteCuma di blogku tampilan/letanya zigzag.
Gimana caranya supaya letanya jadi rata kiri ya ?
Tolong solusinya.
ubah showpostthumbnails = true jadi showpostthumbnails = false
ReplyDeleteWaah keren gan, nolong banget buat kita yang masih belajar :D
ReplyDeleteAbigail Rental
beneran nih? Kok nyepam? :)
Deletesaya gaggal malaah jadi kayak gini gimana caranya mengatasi kayak gini " });
ReplyDeleteCoba lagi dong :)
Delete