Cara Menambahkan Ikon Link Media Sosial di Header Blog
CB Blogger | February 23, 2020
Berikut ini Cara Menambahkan Ikon Media Sosial ke Header Blogger. Untuk template bawaan Blogger, khususnya Simple.
Tutorial ini akan membantu Anda untuk menambahkan ikon media sosial di sudut kanan atas halaman yang dapat meningkatkan kemungkinan pembaca dapat mengikuti berbagai jejaring sosial.
Ada beberapa cara untuk melakukan ini, seperti menambahkan bagian widget baru ke tajuk blog, tetapi sekarang, kita akan melakukannya menggunakan daftar tidak terurut yang menggunakan ikon Facebook, Twitter, dan lainnya.

3. Simpan kode berikut ini di atas kode
Cara Menambahkan Ikon Link Media Sosial di Header Blog
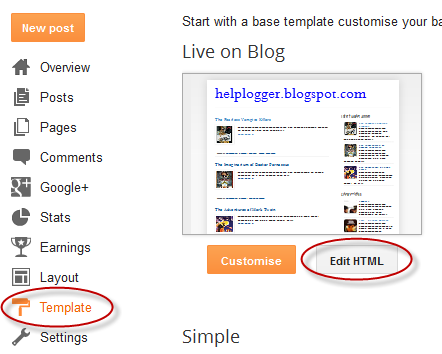
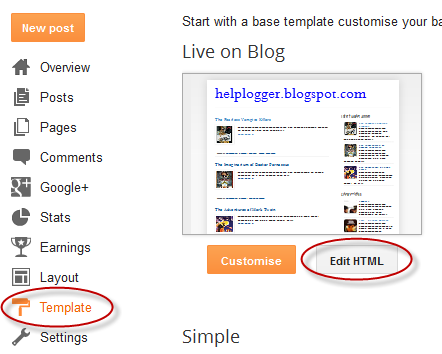
1. Klik Tema > Edit HTML
2. Copas kode berikut ini di atas kode ]]></b:skin>
#social-icons {
margin-bottom:-30px;
height:50px;
width:100%;
clear:both;
z-index: 2;
position: relative;
}
.social-media-icons {
display:table
}
.social-media-icons ul {
text-align:right;
padding:5px 5px 0 0
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
.social-media-icons ul {
margin-bottom:0;
padding:0;
float:right;
}
.social-media-icons li.media_icon {
margin-left:6px;
padding-left:0 !important;
background:none !important;
display:inline;
float:left;
}
.social-media-icons li:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(-360deg);
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
3. Simpan kode berikut ini di atas kode
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<div class='social-media-icons' id='social-icons'>
<ul>
<li class='media_icon'><a href='http://facebook.com/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8J0P4q6pdXfIvrXf-BQp2DwL882NvK_SxDmBx7eFcoDvt9maXOpOT01A_j1zoiKS4flg6q6DvPHpCZbW95QzE9amId2eD67d6MJLoKlaOwsgo5H-Og-DQ_tATetJT3MoYOUV6N8gaggA/s1600/Facebook.png'/></a></li>
<li class='media_icon'><a href='http://twitter.com/#!/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPyLJzRYFDS0kp1_z1rxe7h3DEh-0i-TQ8KoJxXIlhXiUTh0nkABXY_9X26auHl9gCJgWmJbJj0F-EhnSPkjaMM8JYE47I7CSmETReKpZo6jAOqniZe-nw-_Ie9JzVOWNcUEFgnqk4U0I/s1600/Twitter.png'/></a></li>
<li class='media_icon'><a href='https://plus.google.com/XXXXXXXXXXXXXXXXXX/about'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-gebNBVQ6RbgylA3JLYix6BpJLoR2j7TyXzGfohIFypKeSC0SHd2V3H_5IEWWDVuxGS5AUlle0kKx-FZfqZSjigXA_Rhyphenhyphen92OlUP_7YUnB7uqB3QEUnuj_MwaGNTQSBuygxgEx82M4FRw/s1600/googleplus.png'/></a></li>
<li class='media_icon'><a href='http://name-of-your-blog.com/feeds/posts/default'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZeRqJLw4hJXPJqL3swej7OVaWYzZJODz3WIj4J51liNReYDYMtcqLLaOWJg8Pgq2Lzbrl-1u0URmnT03wLFLWjQtgTtJioZx30siDsnsk3MciIea5BGoyZS9ht_bgAyhvEG52aVpHIUE/s1600/RSS.png'/></a></li></ul></div>
Demikian Cara Menambahkan Ikon Link Media Sosial di Header Blog.
Previous
« Prev Post
« Prev Post
Next
Next Post »
Next Post »



0 komentar on Cara Menambahkan Ikon Link Media Sosial di Header Blog
Post a Comment